
Ниже перечислены принципы, которыми руководствуются при создании дизайна для правительственных ресурсов на домене GOV.UK. Этот список составлен на основании опубликованных нами ранее 7 принципов дизайна.
- Начните с потребностей*
- Стремитесь к минимализму
- Создавая дизайн, опирайтесь на существующую информацию
- Упрощайте
- Выполняйте итерации. А затем делайте это снова
- Делайте дизайн доступным
- Учитывайте контекст
- Создавайте диджитал услуги, а не веб-сайты
- Будьте последовательны, но не однообразны
- Делайте разработку открытой, чтобы улучшить конечный продукт
Начните с потребностей*
*потребностей пользователя, а не правительства
Дизайн должен начинаться с размышления и определения реальных потребностей пользователя. При работе над дизайном нам следует отталкиваться от этого — а не от «официальной линии» правительства. Мы должны четко понимать эти потребности — и для этого запрашивать информацию, а не просто выдвигать предположения. Мы также должны помнить: то, что просят пользователи — не всегда то, что им действительно нужно.
Мы используем «потребности» как организующий принцип — ведь люди прибывают в наши города, чтобы выполнять задачи и удовлетворять свои потребности, а не для того чтобы просто прогуляться. Фокусируясь на потребностях, мы концентрируемся на тех вещах, которые делают сайт максимально полезным.
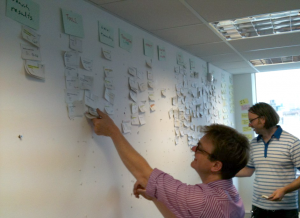
Пример того, как мы изучаем базовые потребности по проекту
Начав не с того, мы до нуля сокращаем собственные шансы сделать дизайн правильно. Перед тем как начать любой проект, мы проводим много времени, выясняя, в чем заключаются потребности пользователя. Эта публикация немного проясняет то, как мы это делаем.
Дизайн должен быть понятным
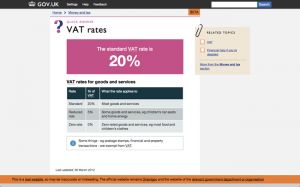
Страница, посвященная ставкам НДС (VAT rates) — хороший пример дизайна, созданного на основе анализа потребностей пользователей. Большинство людей попадет на эту страницу после запроса «ставки НДС». Для большинства людей правильный ответ — 20%, поэтому информацию об основной ставке мы сделали самой крупной и заметной на странице. Ответ, который вы ищите, вы сможете получить невероятно быстро. НДС не ограничивается одной ставкой, поэтому здесь же мы перечислили и другую информацию, но преподнесли ее как второстепенную. Существует небольшой шанс, что вы попали не на ту страницу, поэтому в блоке справа вверху мы поместили ссылки переключения по смежным темам.
Страница выглядит просто и ясно, но содержит всю информацию, которая может вам пригодиться.
Стремитесь к минимализму
Правительство должно заниматься лишь теми вопросами, которые может заниматься только правительство. Если кто-то другой уже делает это — укажите ссылку на его работу. Если мы можем предоставить ресурсы (как API), которые помогут другим людям создавать что-либо — сделайте это. Мы должны концентрироваться на самом главном.
Мы сможем создавать более качественные услуги и экономить больше денег, если будем концентрировать ресурсы там, где они способны принести максимум пользы.
Фокусируйтесь на главном.
Дизайн многих страниц в интернете никуда не годится из-за отсутствия фокуса. Не пытайтесь впихнуть все на одну страницу. Стараясь сделать меньше и определить, что на странице должно быть самым важным, еще до того как вы начнете работать над дизайном, вы сможете сделать его более простым и понятным.
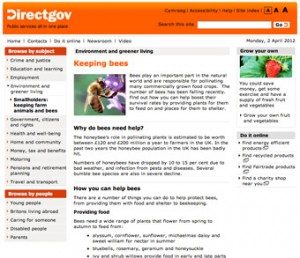
Помните, что правительство должно заниматься только теми вопросами, которые может решить только правительство, поэтому мы должны предоставить информацию об НДС, но нам совсем не обязательно публиковать советы по содержанию пчел.
Создавая дизайн, опирайтесь на существующую информацию
Нам редко приходится начинать работу с нуля — люди уже пользуются нашими услугами. Это значит, что мы можем извлечь уроки из их поведения. А затем удостовериться, что такой же подход будет использоваться во время создания и разработки сайта — прототипирование и тестирование сайта с участием реальных веб-пользователей. Мы должны понимать, какая структура страницы будет наиболее удобна, и использовать это в нашем дизайне.
Это великое преимущество диджитал услуг — мы можем следить за поведением пользователя (протоптанной тропинкой) и извлекать из него уроки, адаптируя систему под поведение людей, вместо того чтобы вынуждать их приспосабливаться к созданной нами системе.
Поведение пользователей на сайте
«Протоптанные тропинки» — отличный способ понять, что пытается сделать пользователь.
Узнать об этом термине подробнее вы можете по ссылке на википедии или взглянув на несколько примеров из этой коллекции на flickr.
A/B testing
Мы используем сплит-тестирование, чтобы узнать, как изменение цвета может повлиять на поведение пользователя.
Скоро мы напишем подробнее, какие показатели потребительского поведения мы измеряем. Существует множество способов сделать это — например, Google Analytics, популярный инструмент, помогающий проанализировать данные о поведении пользователей.
Упрощайте
Заставить что-либо выглядеть просто — нетрудно; сделать что-то простым в использовании гораздо сложнее (особенно если системы, лежащие в основе предмета, сложны сами по себе) — но именно это мы и должны делать.
С большой властью приходит большая ответственность — очень часто у людей нет другого выбора, кроме как пользоваться нашими услугами. Если мы не стараемся сделать эти услуги простыми и удобными, мы напрасно используем эту власть и тратим чужое время.
Пробуйте все упростить
Вы не обязаны понимать, как работает государство, чтобы иметь возможность с ним взаимодействовать. Государство и оказываемые им услуги зачастую представляют собой довольно сложный механизм, — поэтому мы должны обходить эти сложности везде, где это возможно.
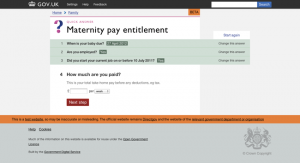
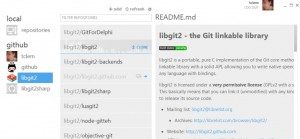
Хороший пример — наш формат Smart Answer. Инструмент подсчета Пособия для супружеских пар (Married Couple’s Allowance) или Пособия по уходу за ребенком (Maternity Pay Entitlement) — также неплохие примеры того, как мы сделали сложный вопрос проще для понимания пользователя. Программный код для создания «умных ответов» доступен на GitHub.
Выполняйте итерации. А затем делайте это снова
Лучший метод создания эффективных услуг — начинать с малого и продвигаться дальше, на каждом этапе проверяя результаты и корректируя работу. Вначале сделайте релиз своих продуктов в виде MVP, протестируйте их с помощью реальных пользователей, двигайтесь от альфа- к бета-тестированию, а затем к запуску, добавляя функции и тонкости с учетом отзывов реальных пользователей.
Итеративная методика разработки сайта сокращает риски. Она минимизирует возможность крупных неудач, а незначительные сбои превращает в уроки. Такой подход позволяет избежать создания 200-страничного специализированного документа, который в итоге окажется узким местом, тормозящим дальнейший процесс. Это, повторимся, ключевое преимущество диджитал среды: мы не возводим мосты — и всегда можем вернуться на шаг назад и что-то исправить.
 Как только вы увидите, что определенный код работает, как вы хотите, удостоверьтесь, что он достаточно прост и последователен — это поможет вам и другим обеспечивать его поддержку в будущем. Это также пригодиться, чтобы сделать код менее «раздутым». Если вы уже дважды разрабатывали какую-то часть кода, подумайте, прежде чем делать это снова — возможно, вы можете провести рефакторинг, чтобы избежать дублирования. К примеру, для повторяющихся элементов в вашем CSS коде используйте классы вместо ID.
Как только вы увидите, что определенный код работает, как вы хотите, удостоверьтесь, что он достаточно прост и последователен — это поможет вам и другим обеспечивать его поддержку в будущем. Это также пригодиться, чтобы сделать код менее «раздутым». Если вы уже дважды разрабатывали какую-то часть кода, подумайте, прежде чем делать это снова — возможно, вы можете провести рефакторинг, чтобы избежать дублирования. К примеру, для повторяющихся элементов в вашем CSS коде используйте классы вместо ID.
Обновляйте версию дизайна
Выпустите релиз и продолжайте добавлять улучшения.
Делайте релизы часто и делайте их пораньше. «Лонч» редко является окончанием проекта — чаще это возможность протестировать продукт в «диких» условиях и быстро получить отзывы. Реагируйте на них и продолжайте улучшать продукт. Вы можете прочитать о некоторых примерах подобной практики в блоге: 1 день итераций, Итерации, проведенные на следующей неделе на Бета-версии GOV.UK и Первая неделя итераций «внутри государства».
Работайте над beta-версией
Мы сделали релиз альфа-версии GOV.UK в прошлом году — бета-версия появилась в январе. Теперь подобный подход начали использовать наши коллеги в других регионах — хорошие примеры — Shropshire WIP и DirectScot.
Делайте дизайн доступным
Хороший дизайн — это доступный дизайн. Мы должны создавать продукты, которые будут максимально вовлекающими, доходчивыми и понятными. Если придется пожертвовать изяществом — пусть будет так. Нам не нужно бояться шаблонов и пытаться заново изобретать правила создания веб-дизайна. Мы должны очень четко понимать, чего мы ожидаем.
Мы создаем дизайн для целой страны — не только для тех, кто привык пользоваться вебом. На самом деле, людям, которые острее всего нуждаются в наших услугах, пользоваться ими, как правило, оказывается сложнее всего. Если вначале мы подумаем об этих людях, в конце концов, мы сделаем сайт, который будет удобнее для всех.
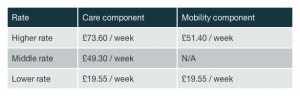
Используйте контрастные цвета
Эта таблица иллюстрирует использование очень контрастных цветов, благодаря которым информация легче считывается.
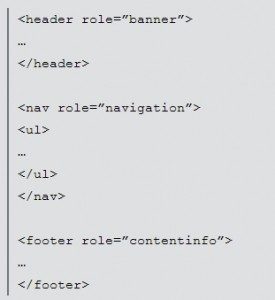
ARIA landmark roles
Приложение ARIA landmark roles помогает людям, которые пользуются экранными дикторами и другими вспомогательными технологиями, понять предназначение различных частей страницы. Это видео демонстрирует, какие преимущества ARIA landmark roles дает человеку, пользующемуся экранным диктором: http://www.nomensa.com/blog/2011/how-aria-landmark-roles-help-screen-reader- users/
Поля ввода и ярлыки формы ввода
Поля ввода помогают человеку ввести правильную информацию. Привязка ярлыка к форме ввода в структуре HTML означает, что люди, которые пользуются экранными дикторами, также могут воспользоваться этим ярлыком.
Позиция текстового ярлыка имеет важное значение. Для чек-боксов и радиокнопок ярлык лучше всего разместить справа от поля ввода. Для любых других видов полей лучше всего разместить ярлык слева.
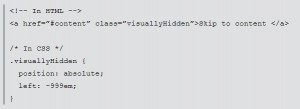
Skip links и скрытый контент
Skip links не перемещают пользователя на другую страницу, а ведут к разделу на той же странице. Они помогают людям, не использующим мышку, максимально быстро перейти к нужной информации.
Лучшее место для размещения такого линка находится в верхней части страницы. В таком положении она доступна для людей, которые пользуются только клавиатурой, и обеспечивает удобный способ перемещения клавиатурной фокусировки на основной части страницы.
Скип-линки могут быть по умолчанию скрыты, но должны появляться, когда линк находится в клавиатурном фокусе. Этот подход делает скип-линк доступным для зрячих и незрячих пользователей, располагающих только клавиатурой, сохраняя чистоту визуального образа.
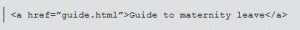
Понятный текст ссылки
Ссылки должны работать как информационные указатели. В идеале они должны делать это лаконично и точно, чтобы люди ясно понимали, куда эта ссылка ведет.
Хорошая идея — избегать узких терминов, означающих активацию ссылки. К примеру, люди, использующие девайсы с тачскрином, не будут нажимать на «кликни здесь», не смогут это сделать и люди, у которых нет мышки.
Учитывайте контекст
Мы создаем дизайн не для экрана, а для людей. Поэтому мы должны всерьез задуматься о контексте, в котором они будут пользоваться нашими услугами. Они в библиотеке? Или зашли к нам с телефона? Может быть, они привыкли пользоваться только Facebook? А возможно, они никогда раньше не обращались к веб-сервисам?
Мы разрабатываем дизайн для очень разношерстной группы пользователей, которые пользуются самыми разными технологиями и имеют различные потребности. Нам следует убедиться, что мы понимаем, в каких технологических и бытовых условиях люди используют наши услуги. Иначе мы рискуем создать прекрасный дизайн, который будет абсолютно далек от потребностей людей.
Мультиплатформенность
Вашим сервисом могут воспользоваться практически где угодно, прибегая к помощи множества разных устройств и в совершенно разных условиях. Подумайте, как может меняться использование этих услуг на каждом из таких устройств. К примеру, бюджетный маломощный общественный PC в публичной библиотеке или смартфон, используемый во время уличной прогулки.
Помните, что мы создаем дизайн, чтобы предоставить определенную информацию, а не просто раскидываем пиксели по экрану.
Создавайте диджитал услуги, а не веб-сайты
Наше обслуживание начинается и заканчивается не на сайте. Оно может начаться в поисковике и окончиться на почте. Мы должны создавать дизайн для всего этого, даже если не в наших силах все это контролировать. А еще нам следует помнить, что когда-нибудь, до того, как мы узнаем об этом, на место существующих вновь придет новый формат диджитал услуг.
Наша цель — думать не о качестве веб-сайта, но о качестве диджитал обслуживания. В настоящее время лучший способ оказания диджитал услуг — использование веба, но все может измениться, и гораздо раньше, чем мы ожидаем.
Высокое качество услуг
Один из таких примеров — плагин для WordPress, созданный Саулом Козенсом для того, чтобы «дублировать контент с сайта GOV.UK в любом посте и на любой странице WordPress».
Будьте последовательны, но не однообразны
Везде, где это возможно, мы должны использовать один и тот же язык и дизайн — это делает процесс использования наших услуг проще для пользователей. В тех случаях, когда этот подход не применим, нам следует удостовериться, что базовый подход к созданию дизайна остается последовательным. Тогда наши пользователи смогут интуитивно понять, что они должны сделать на странице.
Это не смирительная рубашка и не свод обязательных правил. Невозможно создавать превосходные сервисы по одному заученному сценарию, как невозможно и представить себе каждый сценарий и написать правила конкретно для него. Разные условия диктуют использование специфических подходов. Таким образом, главная общая черта каждого случая — последовательность в подходе, который, будем надеяться, будет понятен пользователям, даже когда мы начнем осваивать новые диджитал площадки.
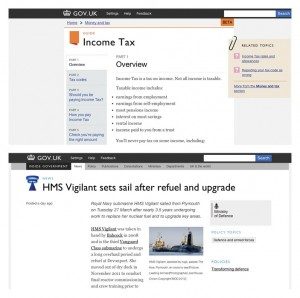
 К настоящему времени мы сделали релизы бета-версий проектов GOV.UK и INSIDE GOVERNMENT. Сравнив дизайн страниц каждого из них, вы получите хороший визуальный пример того, что мы имеем в виду. Каждый из них несет какие-то общие черты, и все же они отличаются, поскольку выполняют различные задачи.
К настоящему времени мы сделали релизы бета-версий проектов GOV.UK и INSIDE GOVERNMENT. Сравнив дизайн страниц каждого из них, вы получите хороший визуальный пример того, что мы имеем в виду. Каждый из них несет какие-то общие черты, и все же они отличаются, поскольку выполняют различные задачи.
Делайте разработку открытой, чтобы улучшить конечный продукт
Мы должны делиться результатами своей работы всегда, когда это возможно — с коллегами, пользователями, с миром. Делитесь кодом, дизайнами, идеями, планами, неудачами. Чем больше глаз обращены к услуге, тем лучше она становится — становятся заметными грубые ошибки, предлагаются более интересные альтернативные решения, повышается планка.
Отчасти это важно, поскольку то, чем мы занимаемся, возможно только благодаря открытым программным кодам и щедрости веб-дизайн коммьюнити. И мы должны отплатить им тем же. Но самая главная причина заключается в том, что открытый подход позволяет сделать услуги лучше — то есть понятнее. Если мы поделимся своим кодом, мы будем вознаграждены более совершенным кодом. Вот почему мы делимся всей этой информацией…
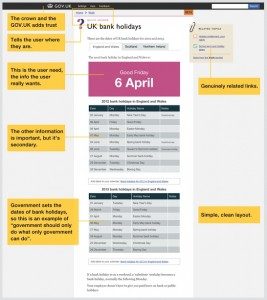
Пример реализации советов
Это пример из бета-версии GOV.UK, который иллюстрирует многие из перечисленных принципов дизайна в действии.
Цветовая палитра
Это цвета, которые мы использовали при создании GOV.UK. Палитра получилась такой широкой не случайно — учитывая масштабы сайта, это было необходимо. Чаще всего мы используем более светлые оттенки, а насыщенные позволяют привлечь внимание к чему-либо.
Вы можете загрузить эту цветовую палитру в формате Adobe Swatch Exchange, а затем импортировать цвета прямо в Photoshop или Illustrator.
Вы также можете загрузить эту палитру в pdf, чтобы иметь возможность копировать и вставлять шестнадцатеричные значения цветов.
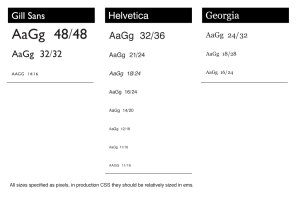
Типографика
Типографика — важнейший элемент любого дизайна. Это ключевой фактор, влияющий на степень разборчивости всего, что пользователь попытается прочесть. Мы имеем возможность влиять на качество типографики сегодня как никогда раньше, а потому обязаны убедиться, что наши дизайны будут ясно и просто считываться.
В течение ближайших двух месяцев мы будем тестировать различные виды шрифтового дизайна.
В настоящее время мы используем Gill Sans для заголовков и оглавлений разделов. Мы используем его как «веб-шрифт», но это не значит, что и с ним не возникает никаких сложностей — так что мы используем его умеренно и аккуратно. Он добавляет характера и, при разумном расположении, выглядит современно и «по-британски».
Мы используем Georgia для основного текста, то есть текста, который вы действительно будете читать, в противоположность тем, на которые вам достаточно бегло взглянуть, или тем, которые используют для выделения какой-либо информации или предупреждений.
Кроме того, этот шрифт создан британским дизайнером типографики.
Почти все остальные задачи выполняет Helvetica (если она установлена) или Arial.
Иконки
Это иконки, которые мы использовали в дизайне GOV.UK.
Коллективное участие
Инструменты вроде Github полезны тем, что люди могут сделать «запрос», чтобы помочь вам усовершенствовать ваш код. Подробнее узнайте в публикации блога «GOV.UK — по-настоящему открытая платформа для разработки совместных решений».
Принципы оформления контента
Контент — это король. Наши решения по поводу дизайна контента, стиля и тона обращения объясняются здесь.
Взаимодействия
Что значит взаимодействие?
В конце взаимодействия выполняется некий вид действия (который выходит за пределы обыкновенного обмена информацией). Как правило, это подразумевает обмен товаров и денег, но в случае взаимодействия с правительством также подразумевается создание либо предоставление законных прав и обязанностей. Еще одна отличительная черта многих правительственных транзакций заключается в том, что они, как правило, затрагивают более двух общественных сторон.
Продолжение следует…
В настоящее время мы работаем над широким списком возможных взаимодействий, чтобы создать целую коллекцию разнообразных дизайнерских решений, которые можно будет выбирать для использования в самых разных сценариях.
Запрещенные приемы
Во всех наших коммуникациях нас должно быть понятно. Затертые визуальные метафоры чаще затрудняют общение, чем помогают его наладить. В связи с этим лампочки, мозги, челюсти, гепарды, хамелеоны и бабочки запрещены.